* Visual Studio 2019 16.9
* .NET Framework 4.8
* Nuget Package : CefSharp
제목에 있는 내용들이 섞여 있기에 차근차근 봐주시길 바랍니다.
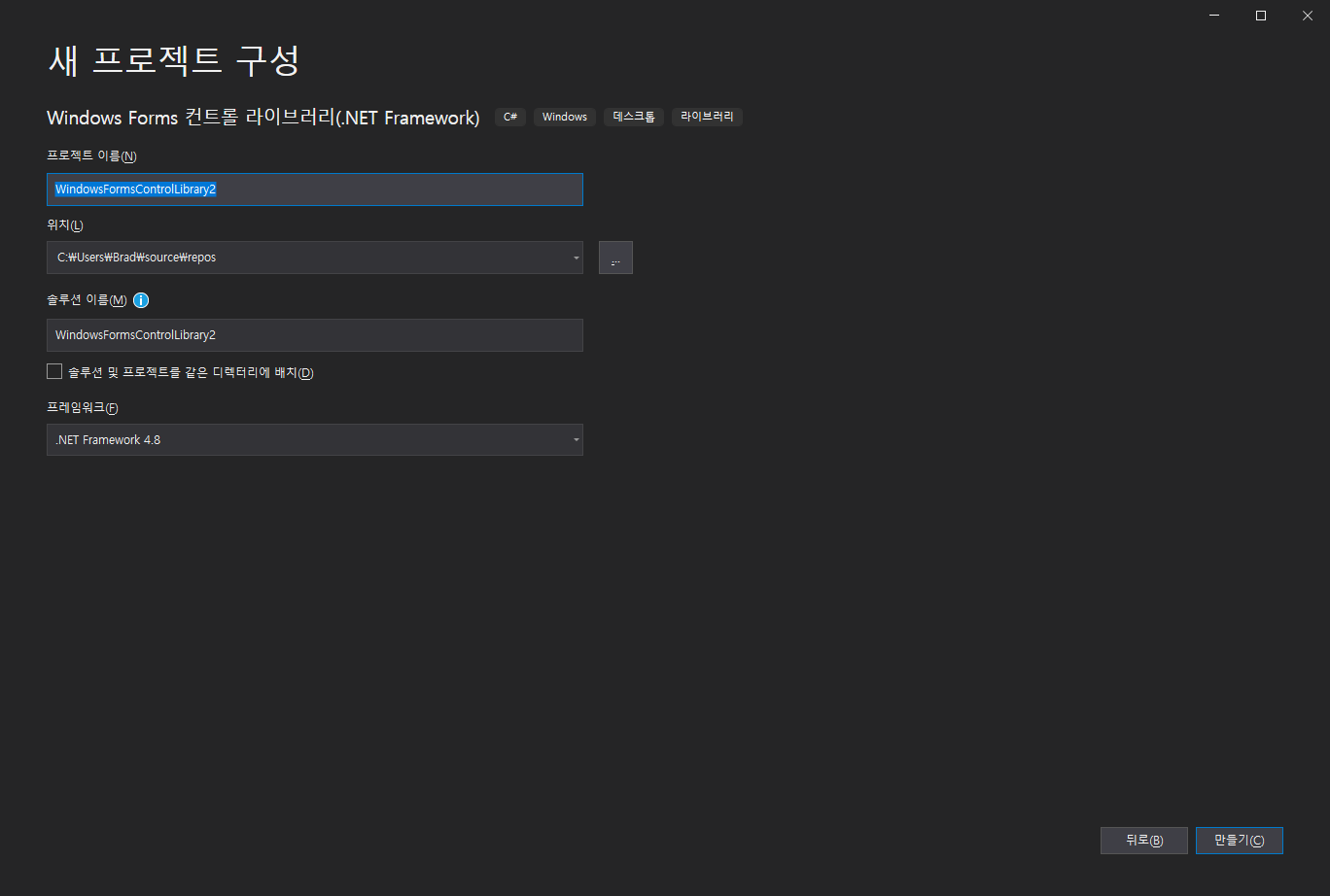
1. C# Windows Forms 컨트롤 라이브러리 프로젝트 생성

2. .NET Framework 4.8 선택

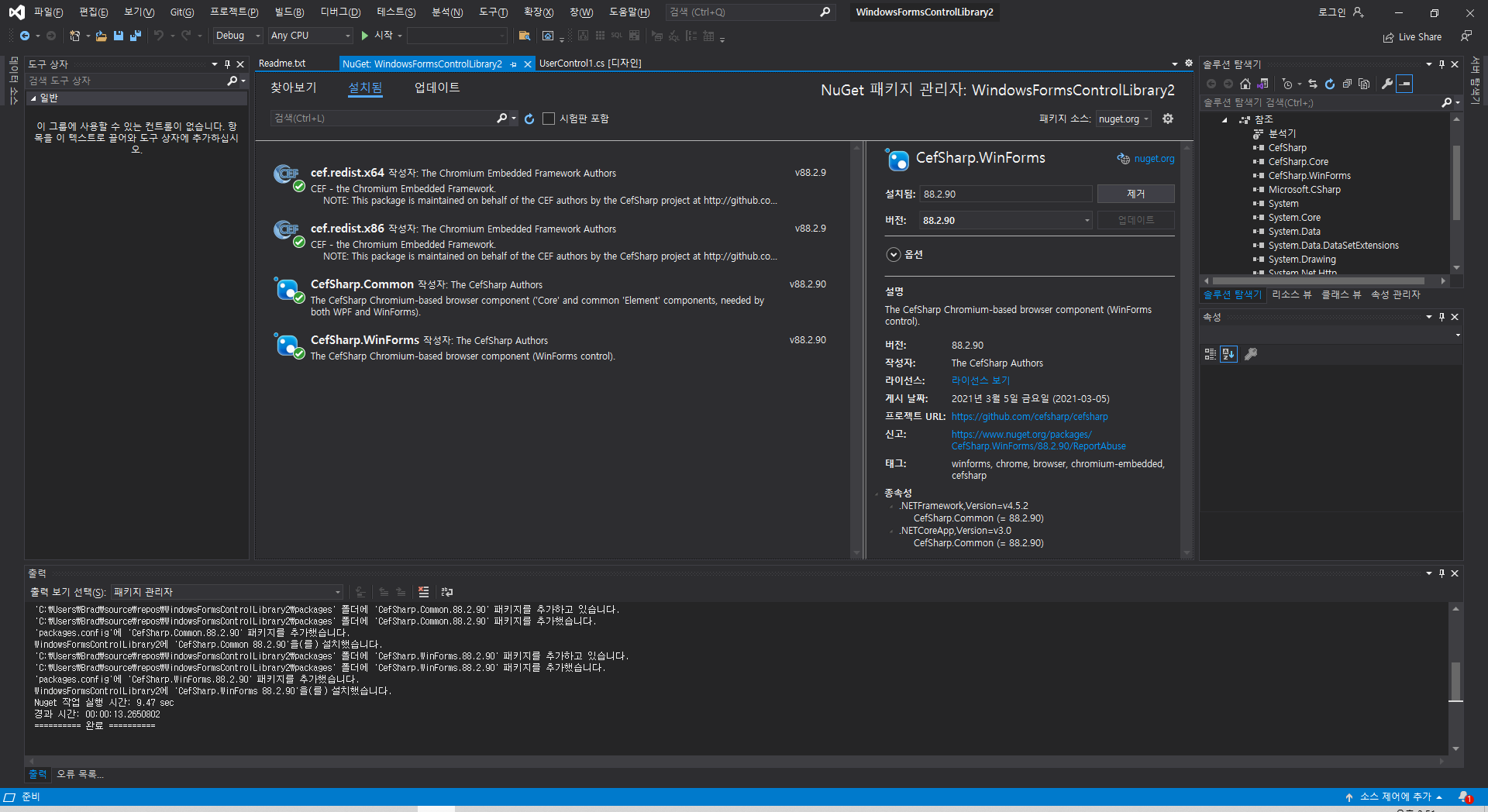
3. Nuget Package - CefSharp.winform 설치


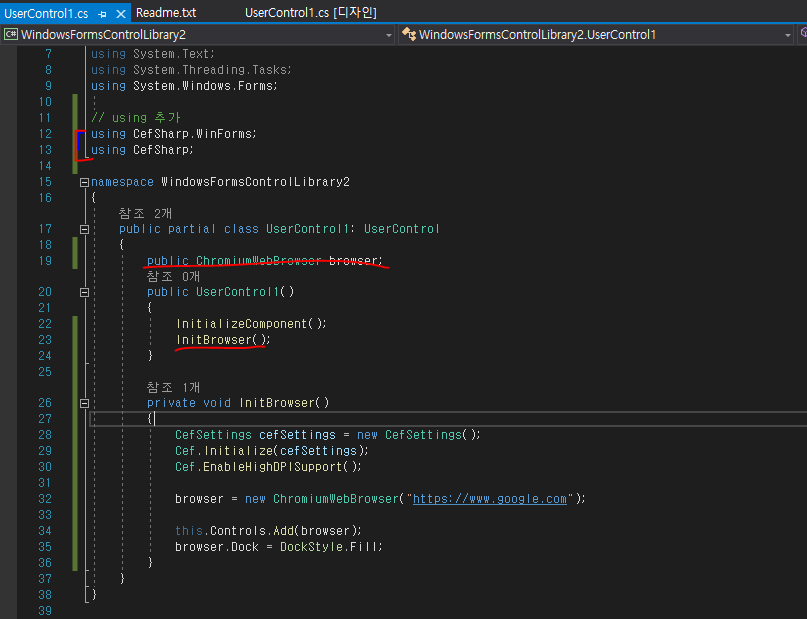
4. UserControl1.cs 수정

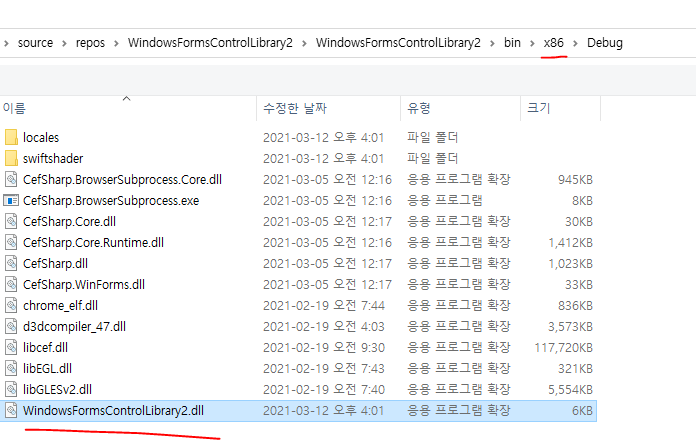
5. x86 또는 x64로 반드시 지정 컴파일 (AnyCPU XXXX). 본인은 32비트로 컴파일.

6. 빌드

참고 MSDN : How to: Create the User Control and Host in a Dialog Box | Microsoft Docs
How to: Create the User Control and Host in a Dialog Box
Learn more about: How to: Create the User Control and Host in a Dialog Box
docs.microsoft.com
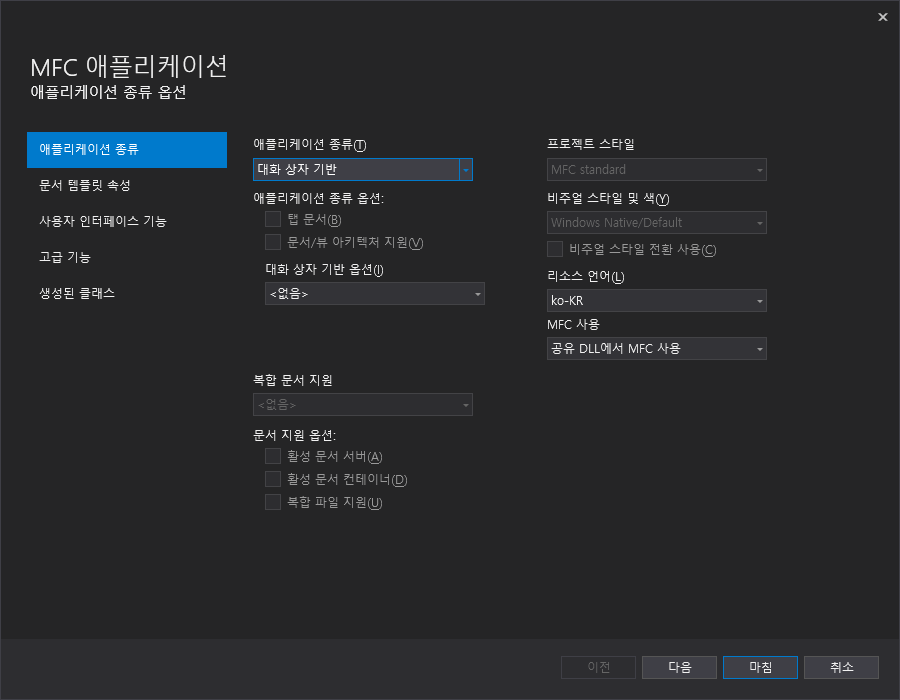
7. MFC 프로젝트 생성


대화 상자 기반으로 마침.

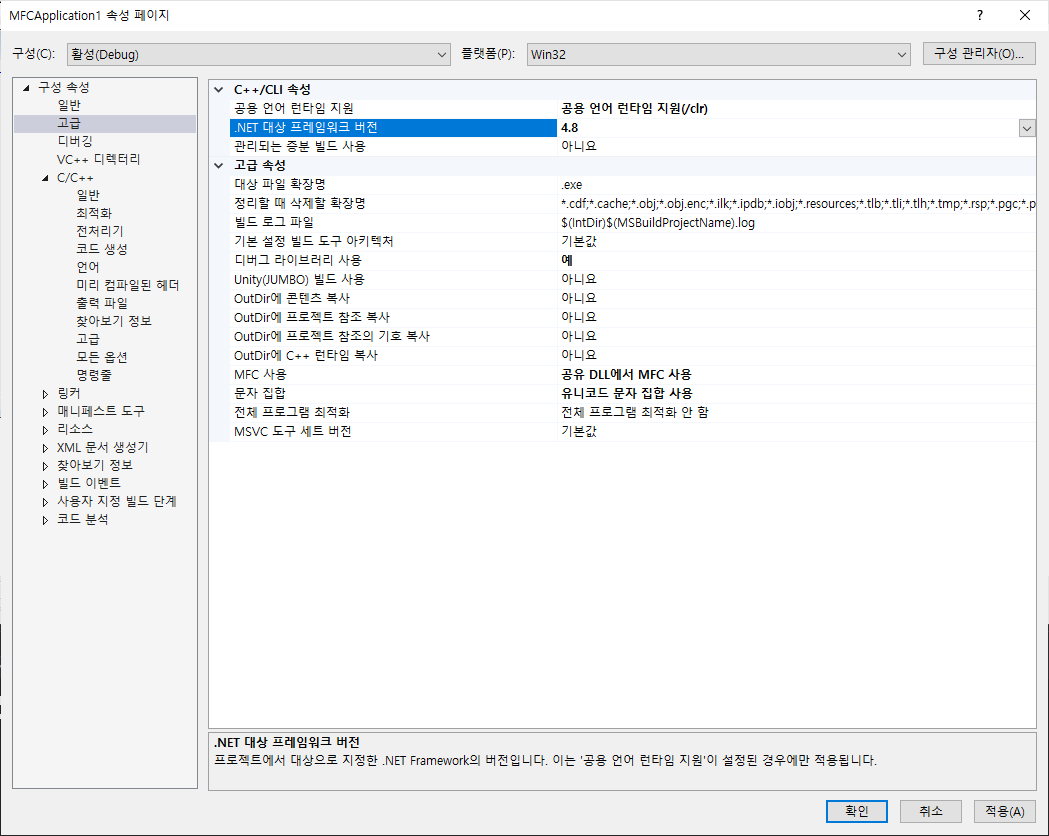
8. 공용 언어 런타임 지원 및 프레임워크 4.8 수정 (프로젝트 속성 - 구성 속성 - 고급 - 공용 언어 런타임 지원)

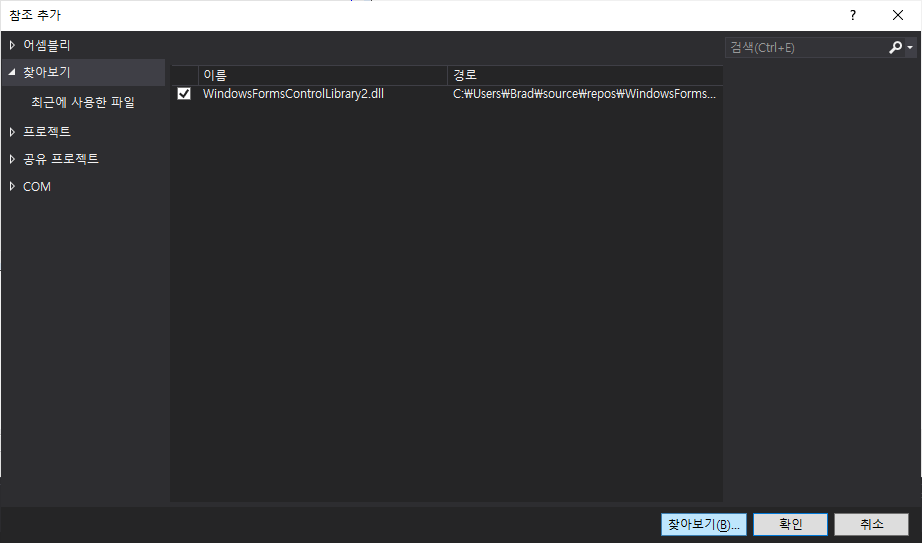
9. 참조 추가. 찾아보기 버튼 클릭 후 위에서 빌드한 버전에 따라 해당 DLL 추가


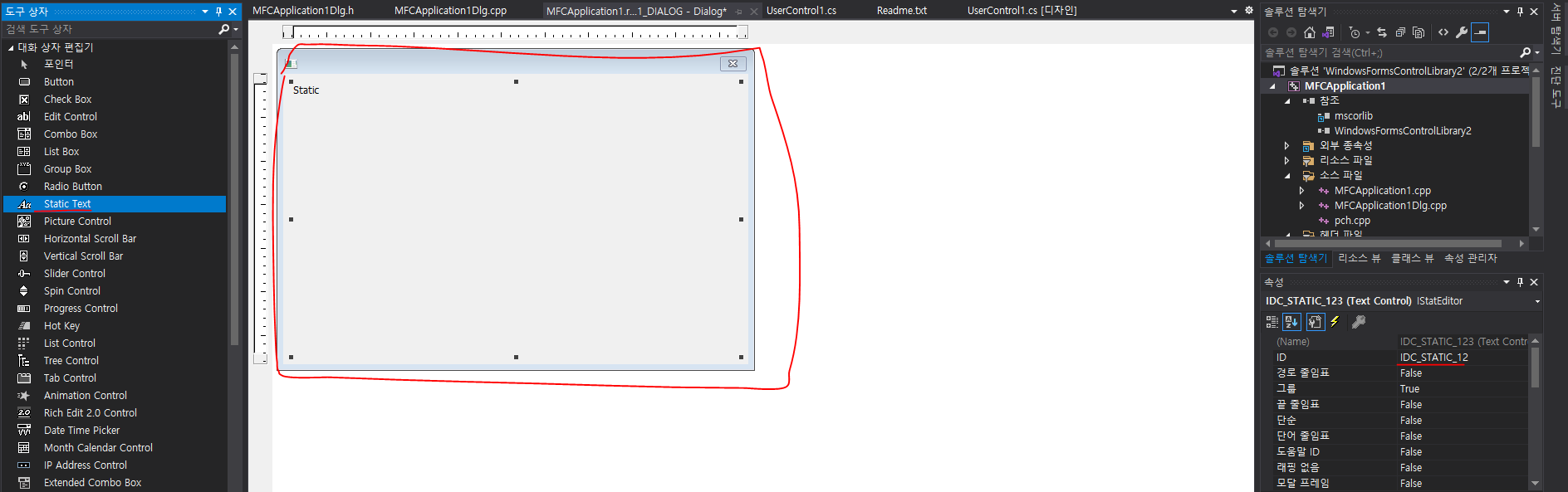
10. Static Text 폼 위에 끌어놓기(크기 최대) 및 ID 지정

11. Framework.h 수정/저장
#endif // _AFX_NO_AFXCMN_SUPPORT 해당 부분 및에
#include <afxwinforms.h> // MFC Windows Forms support // <-- 추가

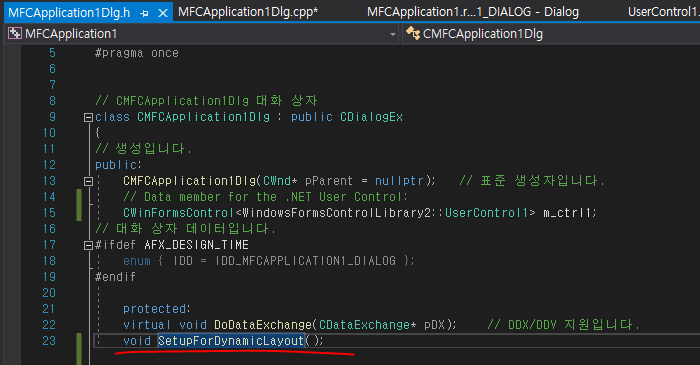
12. MFCApplication1Dlg.h 에 CWinFormsControl<WindowsFormsControlLibrary2::UserControl1> m_ctrl1; 추가
WindowsFormsControlLibrary2 // 프로젝트 명
UserControl1 // 클래스 명
m_ctrl1 // 변수명 10에서 추가한 IDC_STATIC_LABEL(Static Text)과 변경할 예정


13. Dynamic Control Resize
참고 링크 : [MFC] Dynamic Layout 적용하여 컨트롤 Resizing하기(예제 포함) (tistory.com)
[MFC] Dynamic Layout 적용하여 컨트롤 Resizing하기(예제 포함)
소개 Visual Studio 2015 MFC에는 동적 레이아웃(Dynamic Layout) 기능이 추가되었습니다. 이 기능은 Dialog의 Resizing에 따라 자동으로 Control들의 크기가 조정되는 것을 의미합니다. 아래 애니메이션을 보면..
luckygg.tistory.com



void CMFCApplication1Dlg::SetupForDynamicLayout()
{
// 동적 레이아웃 활성화.
this->EnableDynamicLayout();
/* 이동 옵션 */
// 1. 이동하지 않음.
auto move_none = CMFCDynamicLayout::MoveSettings{};
// 2. X,Y 방향으로 100% 비율 이동.
auto move_both_100 = CMFCDynamicLayout::MoveSettings{};
move_both_100.m_nXRatio = 100;
move_both_100.m_nYRatio = 100;
// 3. X 방향으로만 100% 비율 이동.
auto move_x_100 = CMFCDynamicLayout::MoveSettings{};
move_x_100.m_nXRatio = 100;
// 4. Y 방향으로만 100% 비율 이동.
auto move_y_100 = CMFCDynamicLayout::MoveSettings{};
move_y_100.m_nYRatio = 100;
/* 크기 조정 옵션 */
// 1. 크기 조정하지 않음.
auto size_none = CMFCDynamicLayout::SizeSettings{};
// 2. X,Y 방향으로 100% 비율 크기 조정.
auto size_both_100 = CMFCDynamicLayout::SizeSettings{};
size_both_100.m_nXRatio = 100;
size_both_100.m_nYRatio = 100;
// 3. X 방향으로만 100% 비율 크기 조정.
auto size_x_100 = CMFCDynamicLayout::SizeSettings{};
size_x_100.m_nXRatio = 100;
// 4. Y 방향으로만 100% 비율 크기 조정.
auto size_y_100 = CMFCDynamicLayout::SizeSettings{};
size_y_100.m_nYRatio = 100;
// Dialog의 동적 레이아웃 포인터 획득.
auto manager = this->GetDynamicLayout();
// 동적 레이아웃 생성.
manager->Create(this);
// 동적 레이아웃에 등록할 컨트롤 추가.
//manager->AddItem(IDC_GRP_FORM, move_none, size_both_100);
//manager->AddItem(IDC_EDIT_NAME, move_none, size_x_100);
//manager->AddItem(IDC_EDIT_AGE, move_none, size_x_100);
//manager->AddItem(IDC_BTN_SUBMIT, move_none, size_both_100);
// 이동은 하지 않고 크기 조정만 할 예정이니 4. Y 방향으로만 100% 비율 크기 조정. 사용
manager->AddItem(IDC_STATIC_12, move_none, size_both_100);
}14. 최소 사이즈 지정
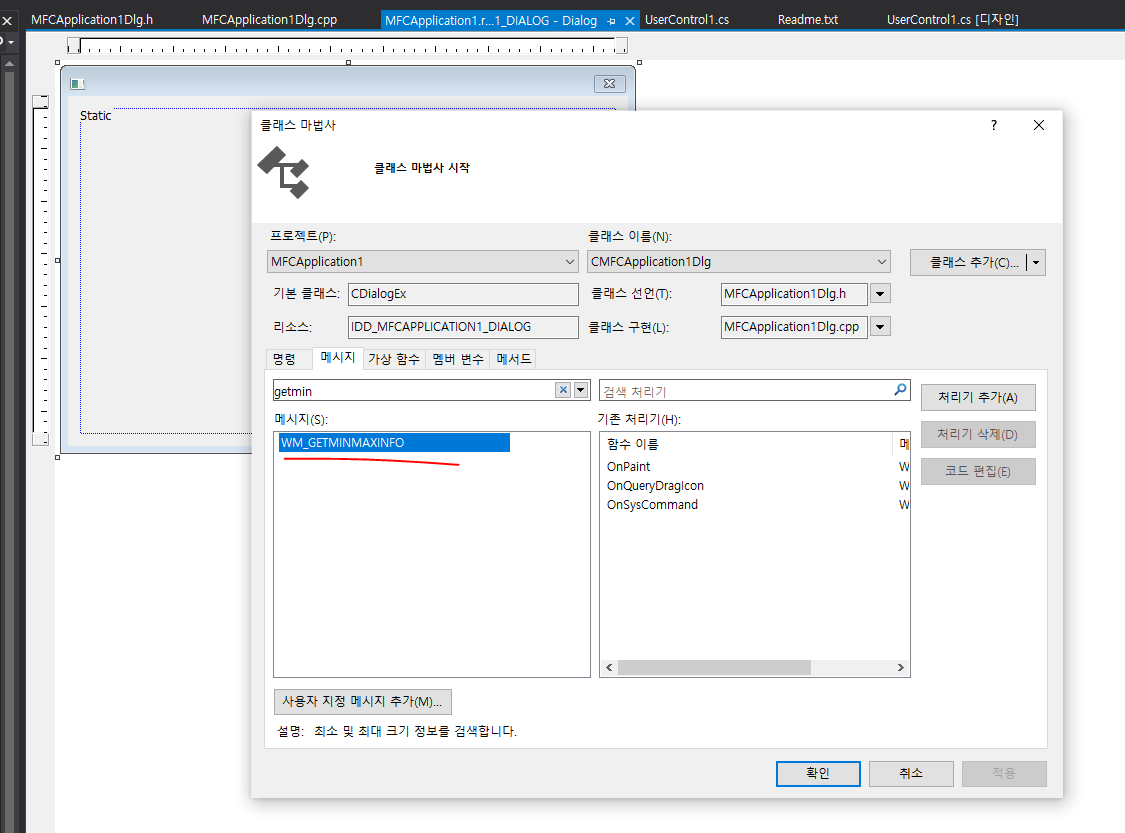
ctrl + shift + x (클래스 마법사) 실행
메시지에 getmin 검색하면 WM_GETMINMAXINFO

15. 메시지 더블 클릭하면 아래와 같이 함수가 자동으로 생성 되는데 변경 필요


16. MFCApplication1Dlg.h 수정
CRect m_rcMinimumDialog; // 추가
GetClientRect(&m_rcMinimumDialog); // 추가
CalcWindowRect(m_rcMinimumDialog); // 추가


17. 빌드

* 빌드 시 오류가 날 수 있는데 컨트롤 라이브러리 디버그에 있는 Cef 관련 dll을 mfc 프로젝트 exe가 있는 경로에 모두 붙여넣기 하시기 바랍니다.
'MFC' 카테고리의 다른 글
| [MFC] 현재 실행중인 프로그램 경로 구하기 (0) | 2023.01.12 |
|---|---|
| [MFC] Exception handle, try catch, event viewer (0) | 2022.11.04 |
| [MFC] DPI Scale (0) | 2022.09.21 |
| [MFC] C# 클래스 인스턴스화 하기 (0) | 2021.07.13 |
| [MFC] C# Windows Forms 컨트롤 라이브러리와 SendMessage 주고 받기 (C++ ↔ C#) (0) | 2021.03.15 |


